Ur-masen egoeraren ebaluazioa

Ur-masen egoeraren ebaluazioa
Puedes consultar los informes sobre el estado de las masas de agua de CHCantábrico de los últimos años en el apartado Estado y calidad de las aguas, en el desplegable ¿Cuál es el estado de las masas de agua de CHCantábrico?
¿Quieres saber más?
El estado de una masa de agua indica el grado de alteración que presenta respecto a sus condiciones naturales.
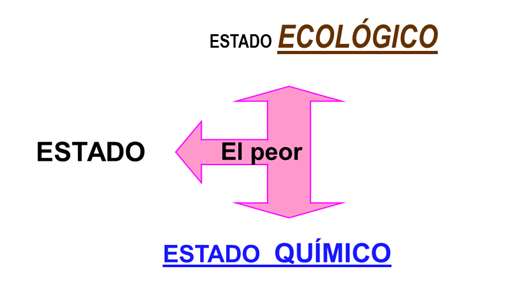
En aguas superficiales, viene determinado por el peor valor de su estado químico y ecológico.
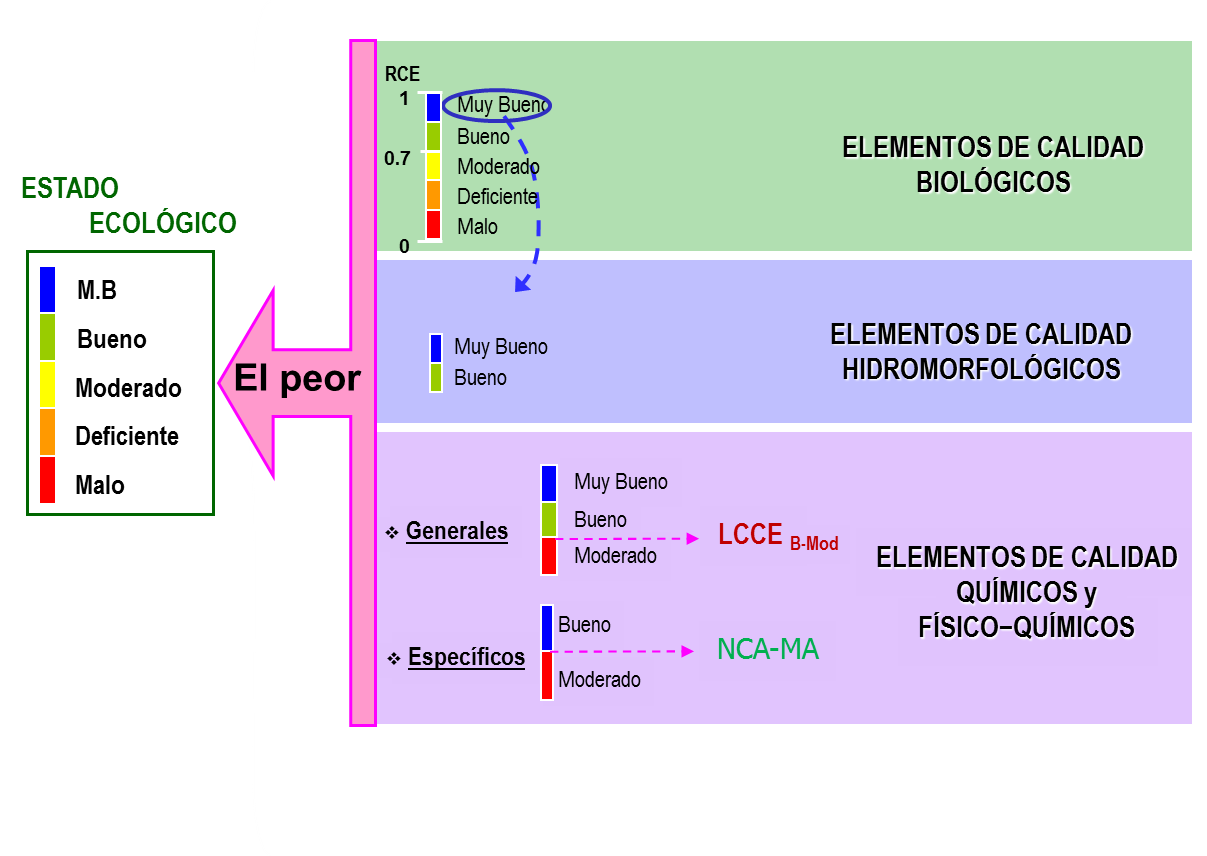
- El estado ecológico es una expresión de la calidad de la estructura y el funcionamiento de los ecosistemas acuáticos asociados a las aguas superficiales en relación con las condiciones de referencia. Para el cálculo del estado ecológico de las masas de agua se valoran elementos de calidad biológicos, hidromorfológicos, químicos y fisicoquímicos La clasificación del estado ecológico de una masa de agua viene determinada por el peor valor que se haya obtenido para cada uno de los elementos de calidad por separado. En función del grado de alteración de la masa de agua respecto a sus condiciones de referencia, se establecen cinco clases de estado ecológico: muy buen estado, buen estado, estado moderado, estado deficiente y mal estado.

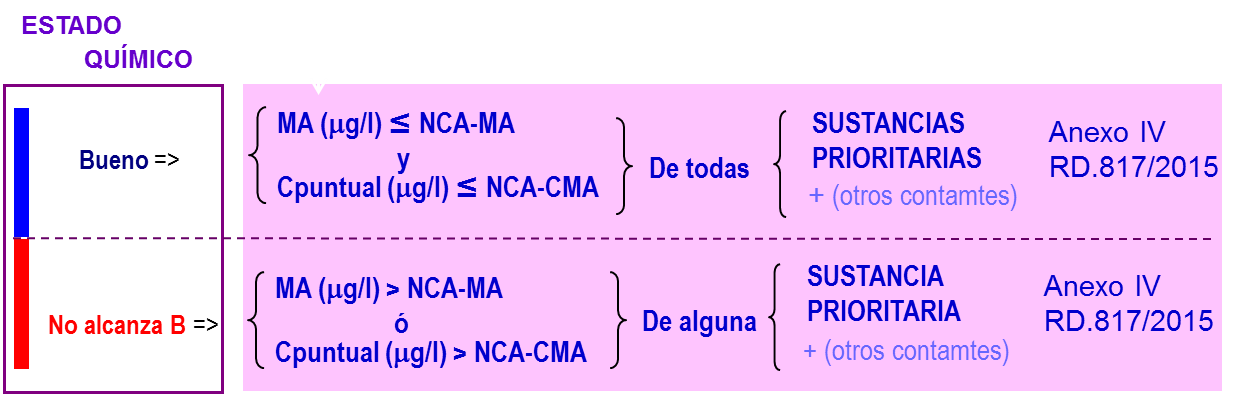
- El estado químico es una expresión de la calidad de las aguas superficiales que refleja del grado de cumplimiento de las normas de calidad ambiental de las sustancias prioritarias y otros contaminantes. En la clasificación del estado químico de una masa de agua superficial solamente se consigna si se alcanza o no se alcanza el buen estado.

En aguas subterráneas el estado viene determinado por el peor valor de su estado cuantitativo y químico.

- Para determinar el estado cuantitativo de las masas de agua subterránea se utiliza como indicador el nivel piezométrico, medido en los puntos de control de la red de seguimiento, así como su índice de explotación. Dicho estado se clasifica como bueno o malo.

- El estado químico se clasifica de acuerdo con indicadores que emplean como parámetros las concentraciones de contaminantes y la conductividad. Dicho estado se clasifica igualmente como bueno o malo.